What is ReactJS? Introduction and Basic of ⚛️React JS⚛️
In This article, I covered What is ReactJS, the Feature of ReactJS, and the Installation part.
Table of contents
What is ReactJS?
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies.

React can be used as a base in the development of single-page, mobile, or server-rendered applications with frameworks like Next.js. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality.
Feature of ReactJS
- JSX (JavaScript Syntax Extension):- JSX stands for JavaScript XML. It is a JavaScript syntax extension. JSX is a combination of HTML and JavaScript. You can embed JavaScript objects inside the HTML elements. JSX makes codes easy and understandable. It is easy to learn if you know HTML and JavaScript.
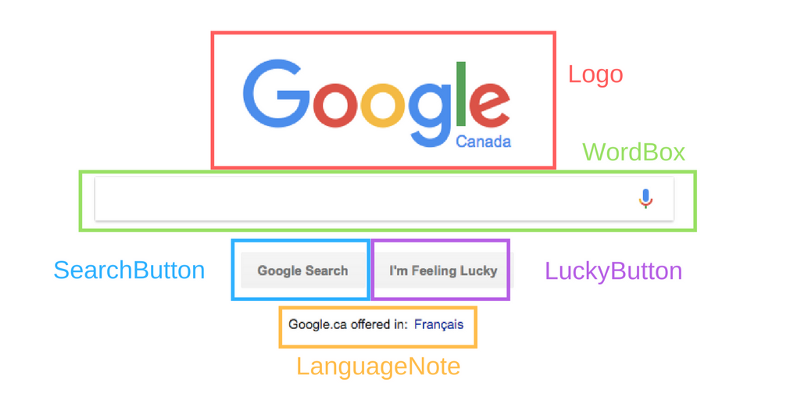
const name="Vandit"; const ele = <h1>Welcome {name}</h1>; - Components:- React.js divides the web page into multiple components as it is component-based. Each component is a part of the UI design which has its own logic and design as shown in the below image. So the component logic which is written in JavaScript makes it easy and runs faster and can be reusable.
Components have 2 types, - Function and Class Components.

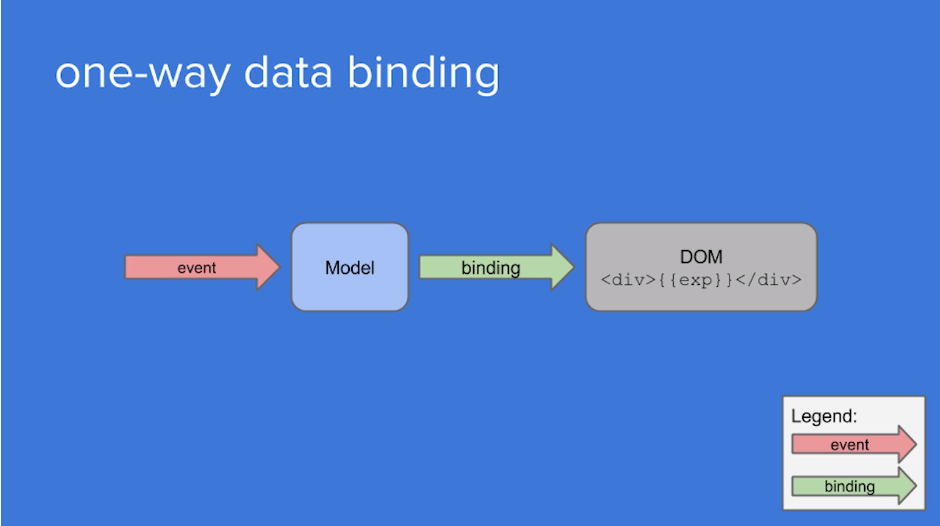
- One-way Data Binding:- One-way data binding, the name itself says that it is a one-direction flow. The data in react flows only in one direction i.e. the data is transferred from top to bottom i.e. from parent components to child components. The properties(props) in the child component cannot return the data to its parent component but it can communicate with the parent components to modify the states according to the provided inputs. This is the working process of one-way data binding. This keeps everything modular and fast.

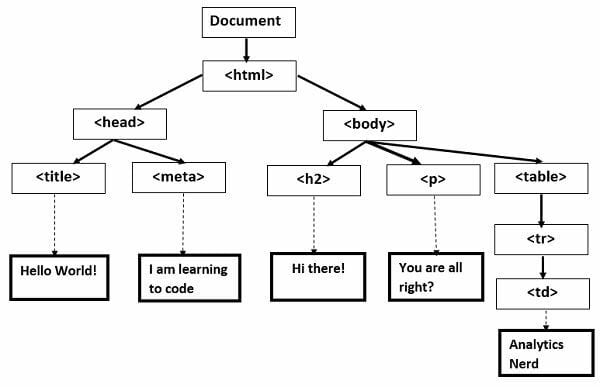
- Virtual DOM:- DOM stands for Document Object Model. It is the most important part of the web as it divides into modules and executes the code. Usually, JavaScript Frameworks update the whole DOM at once, which makes the web application slow. But react uses virtual DOM which is an exact copy of real DOM.

- Performance:- As we discussed earlier, react uses virtual DOM and updates only the modified parts. So, this makes the DOM run faster. DOM executes in memory so we can create separate components which make the DOM run faster.

- Simplicity:- ReactJS uses JSX files which makes the application simple to code as well as understand. We know that ReactJS is a component-based approach that makes the code reusable as your need it. This makes it simple to use and learn.

Installation
Follow the below steps to create a react application:
Step 1: Create a react application by using the following command:
npx create-react-app my-app
Step 2: Change your directory to the newly created folder.
cd my-app
Step 3: Type the following command to run the application.
npm start
Step 4: To see your result then go to the browser and run the below URL to see the output.
https://localhost:3000
See using GIF:
Conclusion
In this article, I have told you what is ReactJS. How it works, what are its features, and How to install and run the first application?
I hope that my article helps you to get the first understanding of React.
- For Any Future Request Ping Me!